
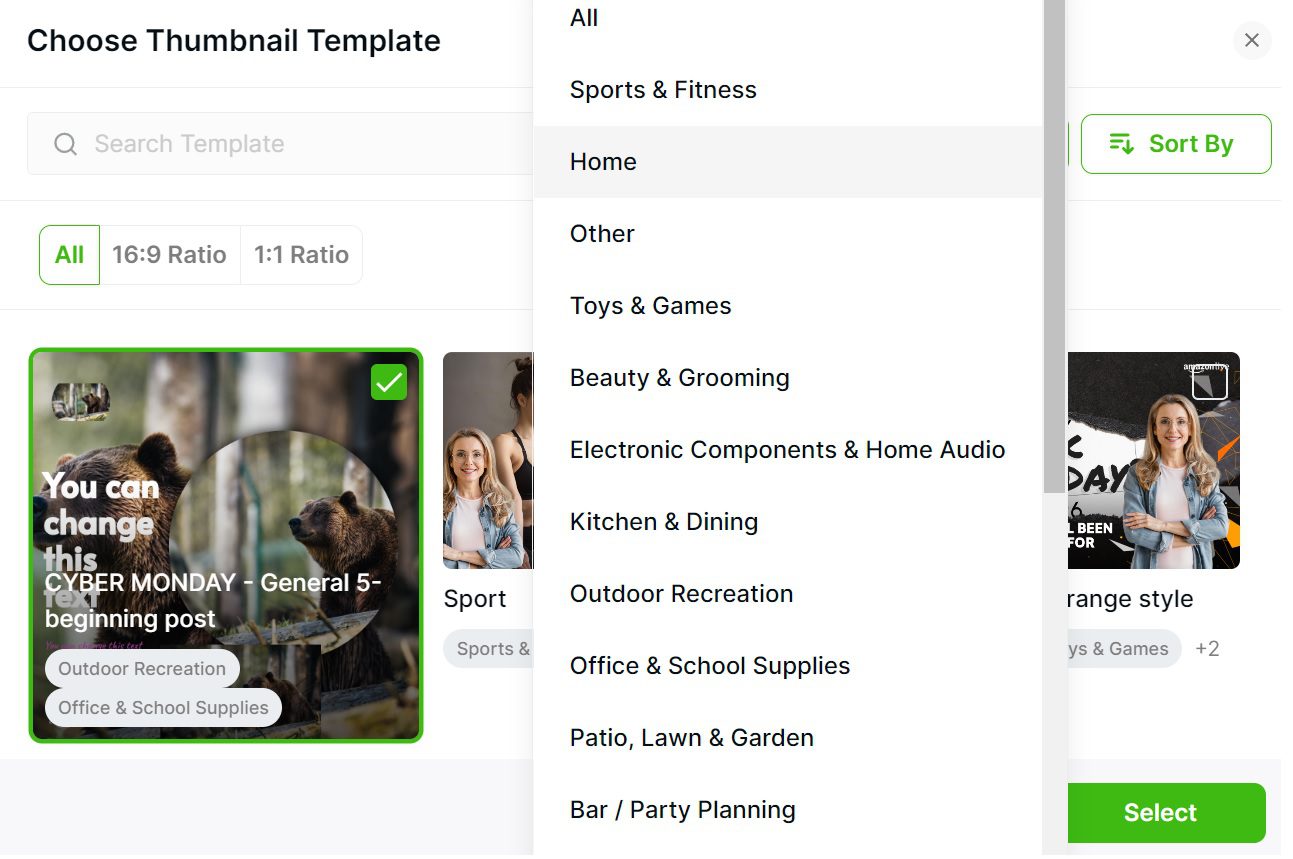
starting with changing the Template

There are many options according to the category that Logie belongs to, here are the ratios, 1:1 and 16:9, then Click Select

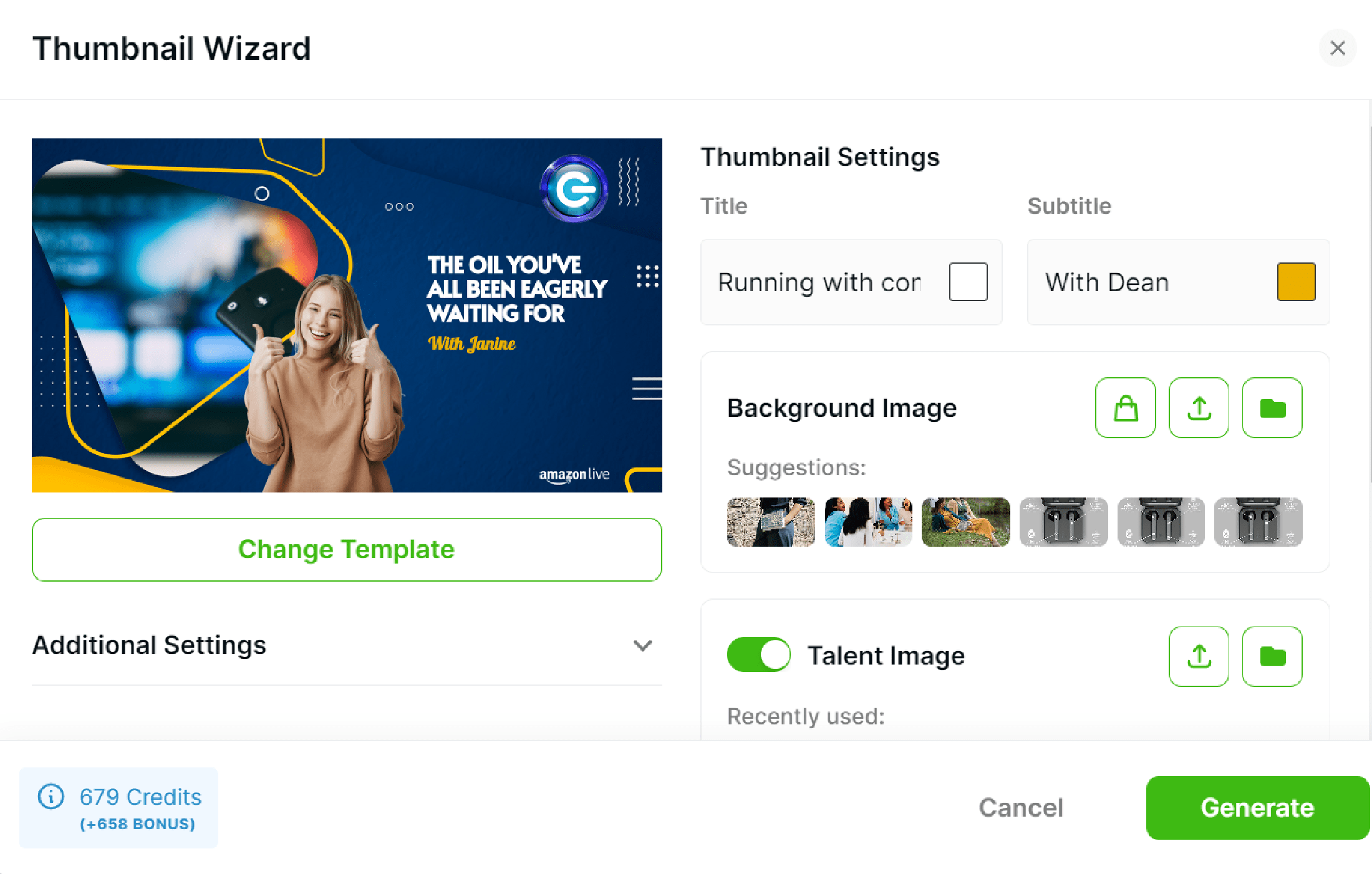
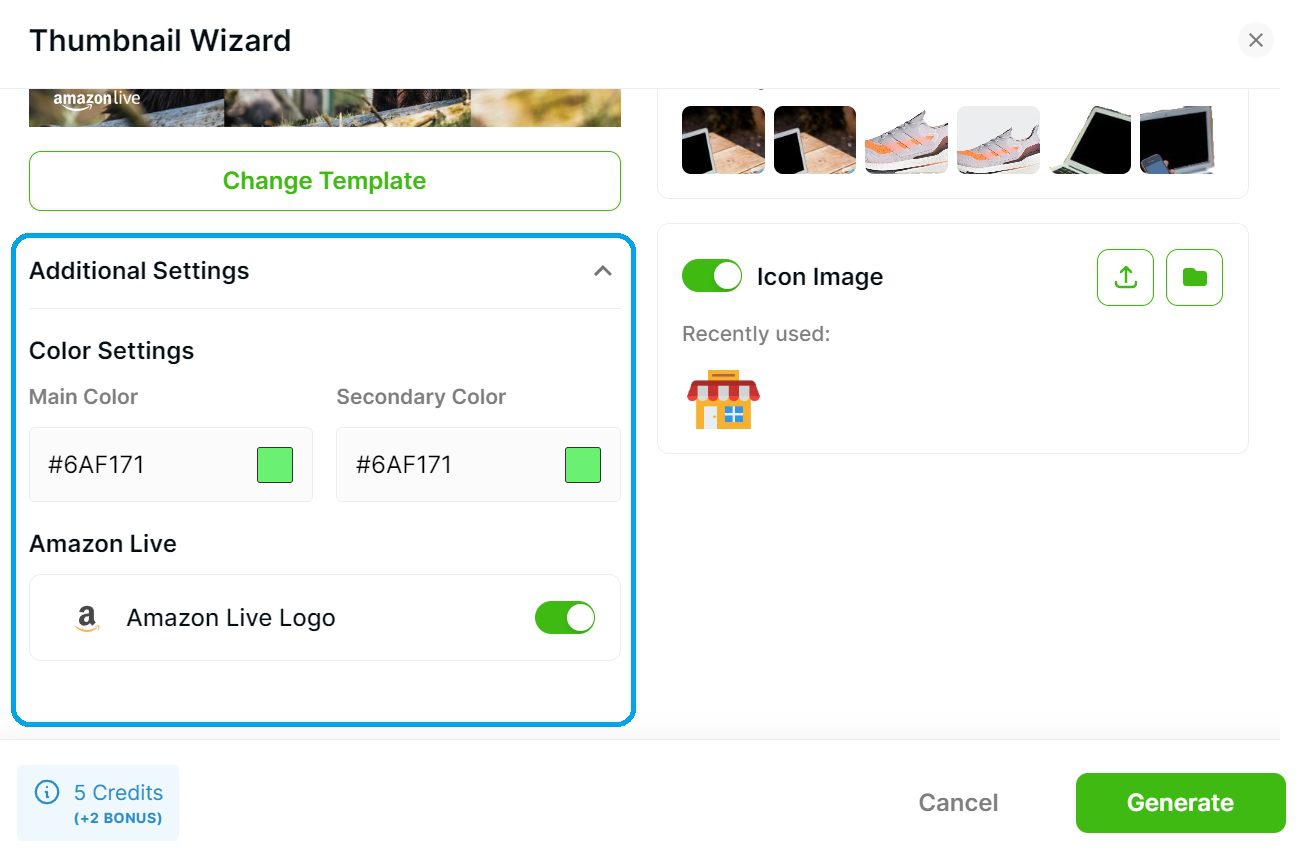
then change the font color, along with the option to show (or hide) the Amazon logo

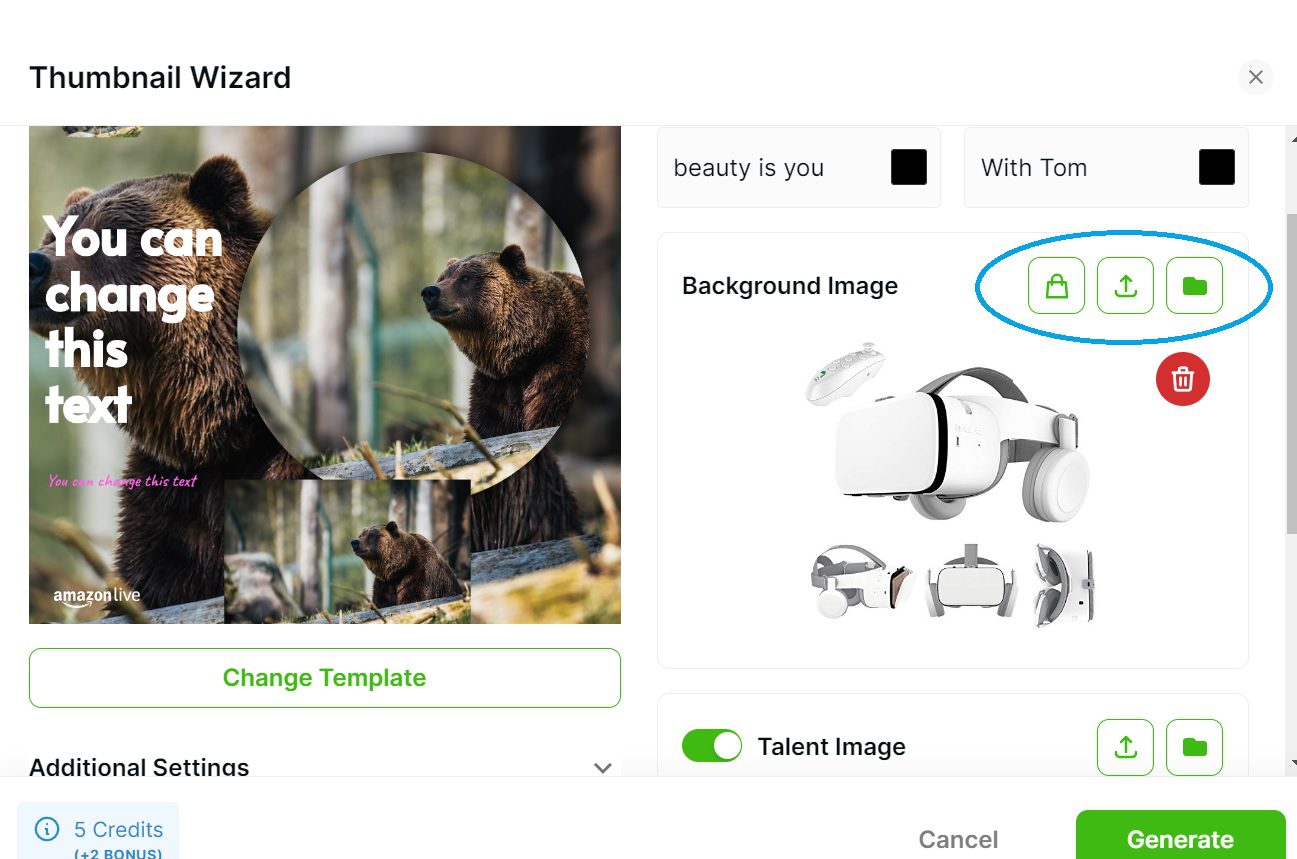
For the Background Image, there are 3 options:
– Product Image
– File Upload (from many sources)
– Choose from other product images

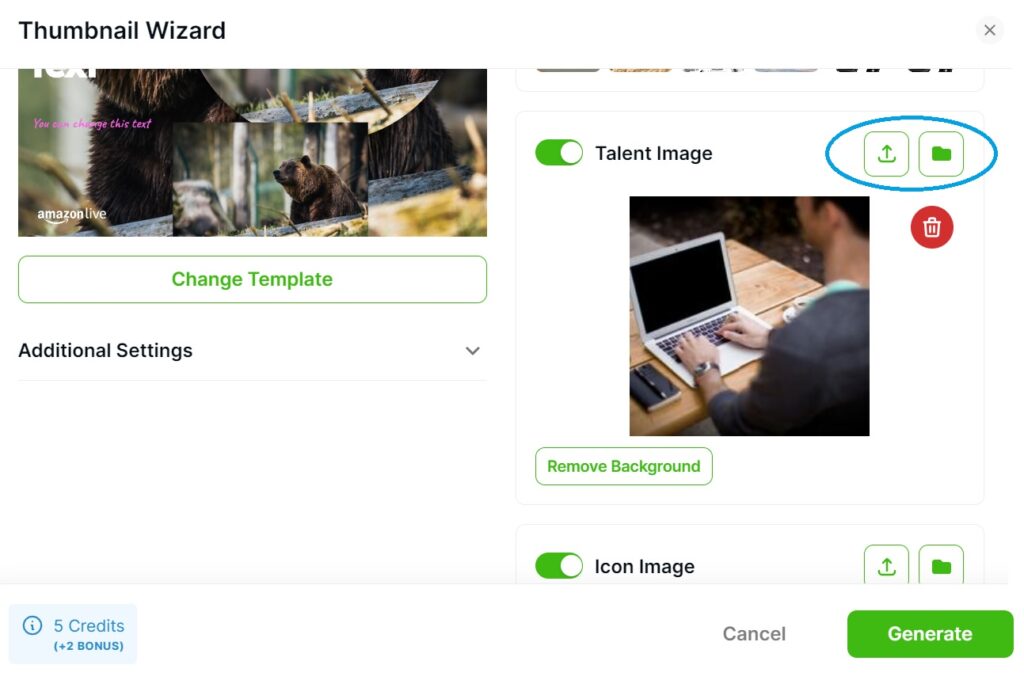
For the Talent Image, there are 2 options:
– File Upload (from many sources)
– Choose from other Talent images
For the Icon Image, there are 2 options:
– File Upload (from many sources)
– Choose from other Talent images
after everything has been setup, then click Generate

